Teknik Animasi Frame By Frame menggunakan FlipaClip
Ada 2 cara untuk membuat animasi di dalam Flash, animasi Frame by Frame dan animasi tweening. Pada animasi Frame-by-Frame, kalian akan membuat gambar pada setiap frame. Pada animasi Tweening, kalian hanya membuat frame awal dan frame akhir, sedangkan Flash akan membuat frame diantaranya (in between). Animasi Tweening merupakan cara yang baik untuk membuat gerakan dan perubahan dalam movie dengan file yang relatif kecil. Animasi Frame by Frame Animasi Frame by Frame adalah membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame-nya. Pada materi ini kalian akan mempelajari bagaimana cara membuat objek bergerak melintas pada Stage, merubah ukuran , memutar, mengganti warna dan mengubah bentuk. Ada beberapa istilah dalam pembuatan animasi, diantaranya adalah :
- Frame dapat diumpamakan seperti film, yaitu film merupakan kumpulan gambar yang dimainkan secara berurutan dengan kecepatan tertentu, sehingga gambar tersebut terlihat bergerak .
- Keyframe adalah frame dimana kalian menentukan perubahan pada tombol atau animasi. Pada animasi tween, kalian membuat keyframe hanya pada titik yang penting di dalam Timeline. Keyframe ditandai oleh titik di dalam frame. Keyframe yang tidak berisi gambar di dalam layer ditandai oleh titik kosong.
- BlankKeyframe artinya kita mempersiapkan frame kosong untuk diisi objek baru, dan apabila kita menggambar objek, blank keyframe tersebut sudah berisi objek. Blank keyframe dilambangkan dengan titik bulat putih pada frame.
Pada postingan kali ini kita akan membahas tentang bagaimana Cara Video animasi dengan menggunakan HP Android dengan format 2D dan 3D.
Animasi yang akan kita buat menggunakan aplikasi FlipaClip di Hp Android. FlipaClip merupakan salah satu aplikasi untuk membuat animasi. Kita dapat menghidupkan kembali masa kecil kita dan mengekspresikan kreativitas atau keterampilan yang dimiliki. Menggambar kartun dengan menggunakan frame by frame yang ada.
FlipaClip menawarkan alat intuitif dan merupakan platform yang sempurna untuk ide – ide kreatif kita.
Fitur – fitur yang ada :
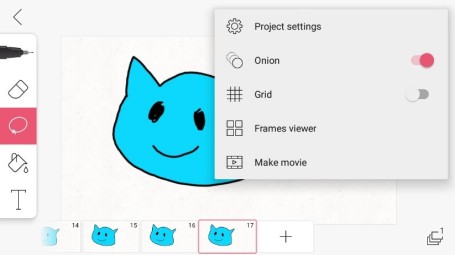
- Onion Layers (Show before and after frames as ghost images)
- Drawing Layers
- Animation Timeline
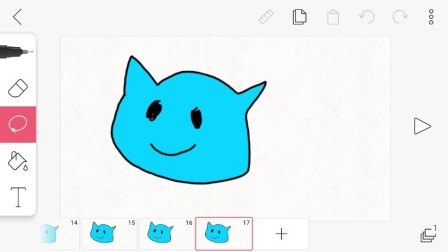
- Frames manager
- Drawing tools
- Text tool
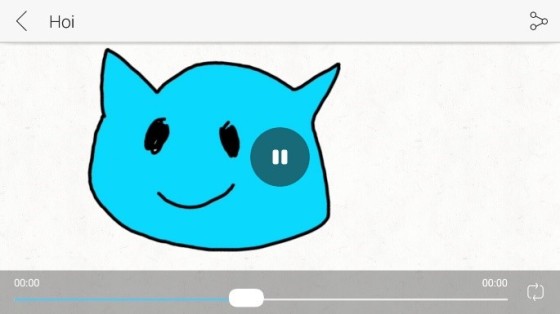
- Build animation videos
- Pressure sensitive pen support
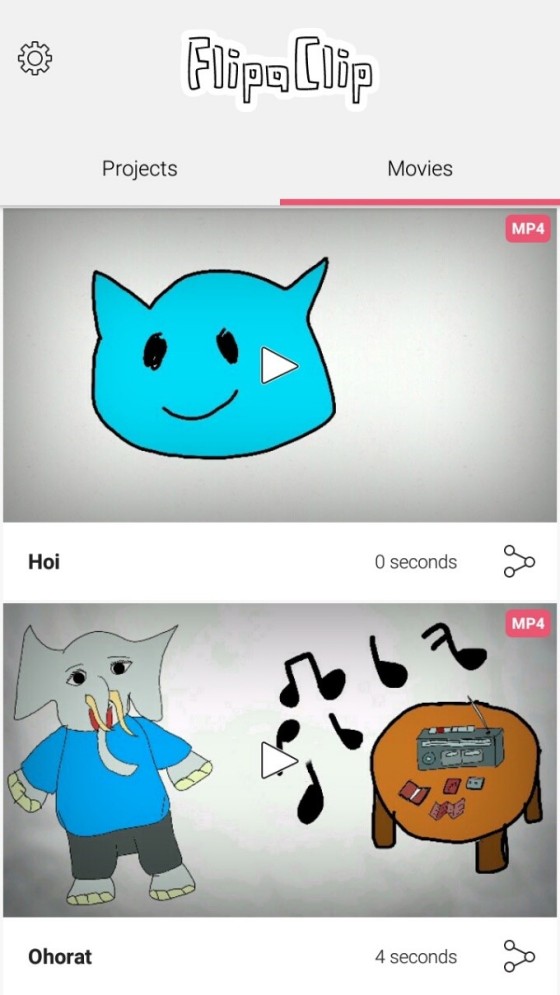
- Berbagi animasi (youtube, facebook, vine, Instagram)
Langkah langkah membuat animasi:
Buka aplikasi FlipaClip

Setelah kita buka aplikasi akan muncul halaman awal, lalu kita klik icon tambah (+) untuk membuat project baru yang akan kita buat.

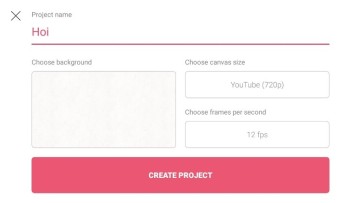
Kemudian kita akan memberikan nama project, memilih background, memilih ukurannya dan memilih kecepatan frame lalu klik create project

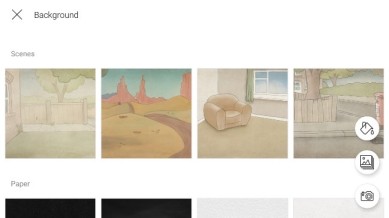
Pilihan background

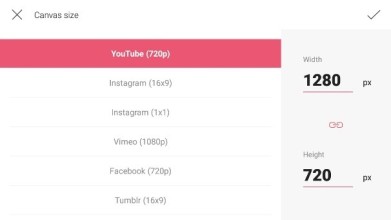
Pilihan canvas size

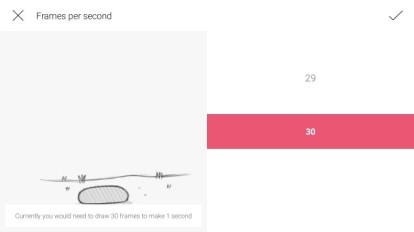
Pilihan frame per second

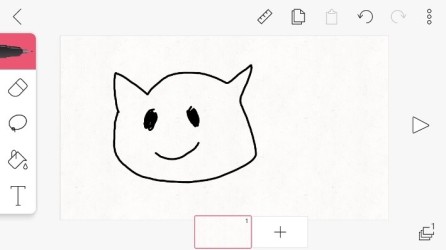
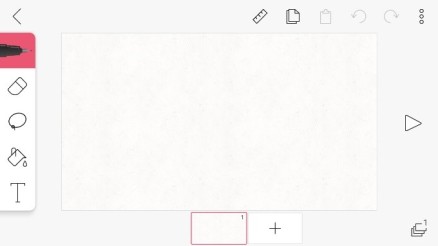
Tampilan awal project

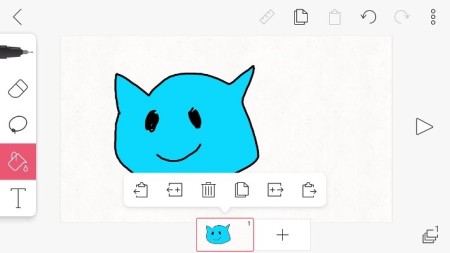
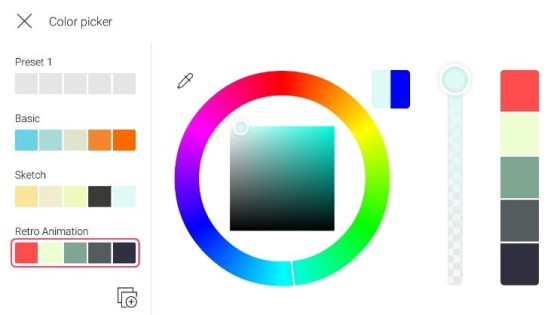
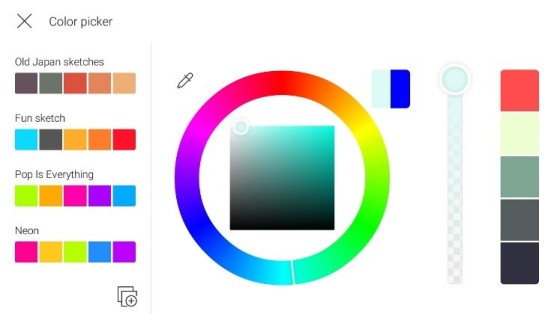
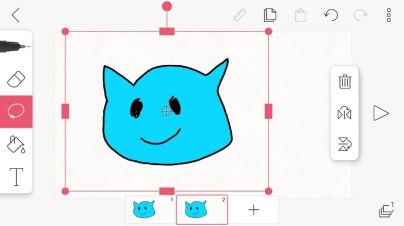
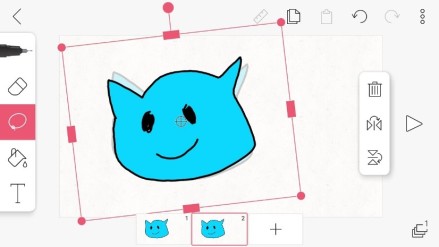
Lalu kita gambar animasi sesuai kreativitas kita menggunakan pen tools